Sephora Squad
UX/UI Design, Social Media Design, White-lable
During my time at Fohr we worked with Sephora to launch their #SephoraSquad program. Modeled after our Fohr Freshman Class, amateur and professional makeup artists would apply on the #SephoraSquad site in the hopes of being one of the few selected to be part of the official #SephoraSquad.
Once they applied they would get a personalized Instagram story announcing their application and asking their followers to submit a testimonial for them. In return, followers would get an instagram story as proof of their testimonial, this would have the applicant’s Instagram handle and, when possible, a swipe up for others to leave a testimonial as well. Additionally, applicants would get ongoing instagram stories denoting how many testimonials they had received (5, 10, 20, 30, etc.)
I designed the white labled website, as well as all of the instagram stories. I also worked side by side with developers as they built to QA design and function.

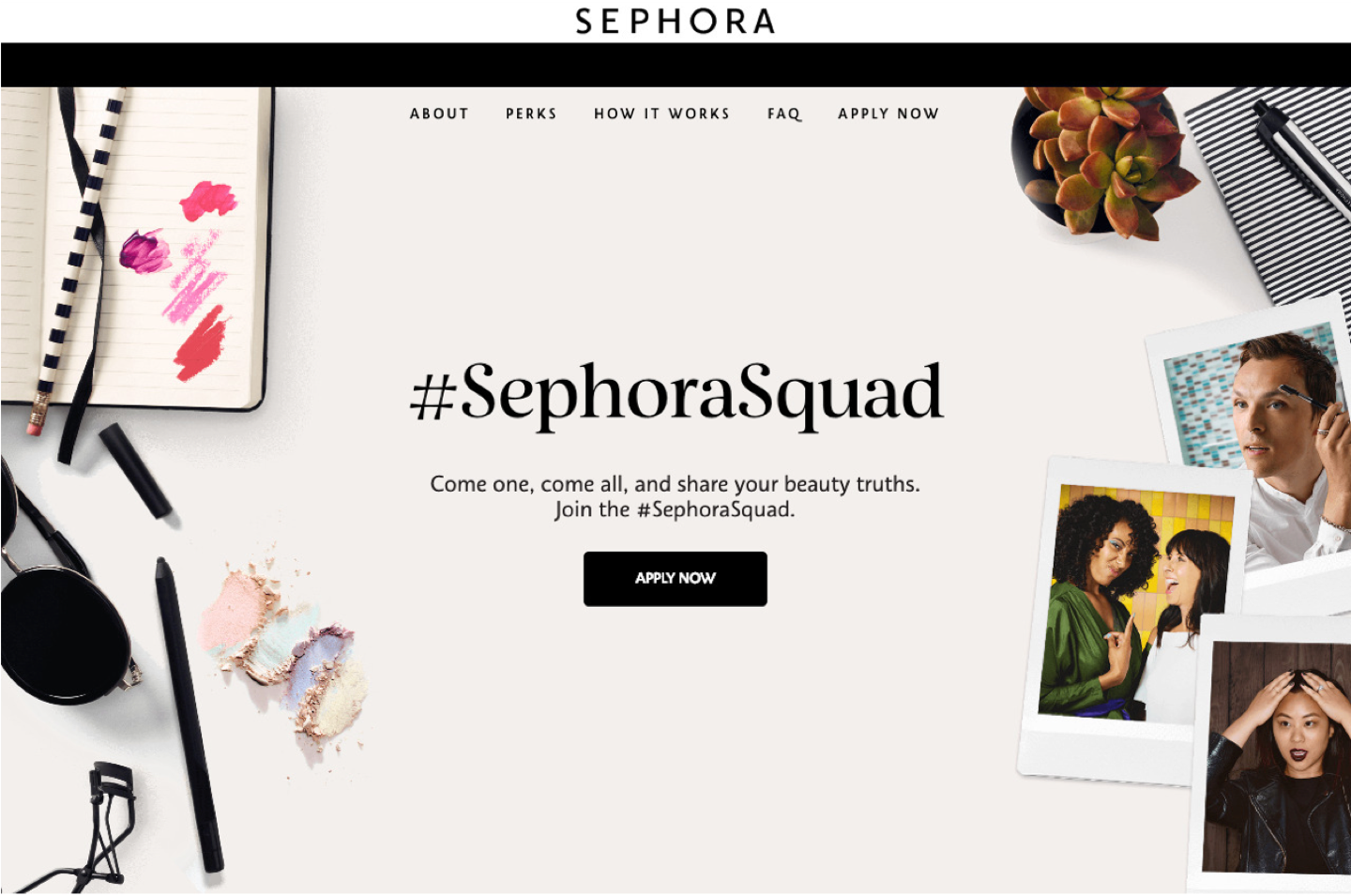
Sephora Squad landing page.



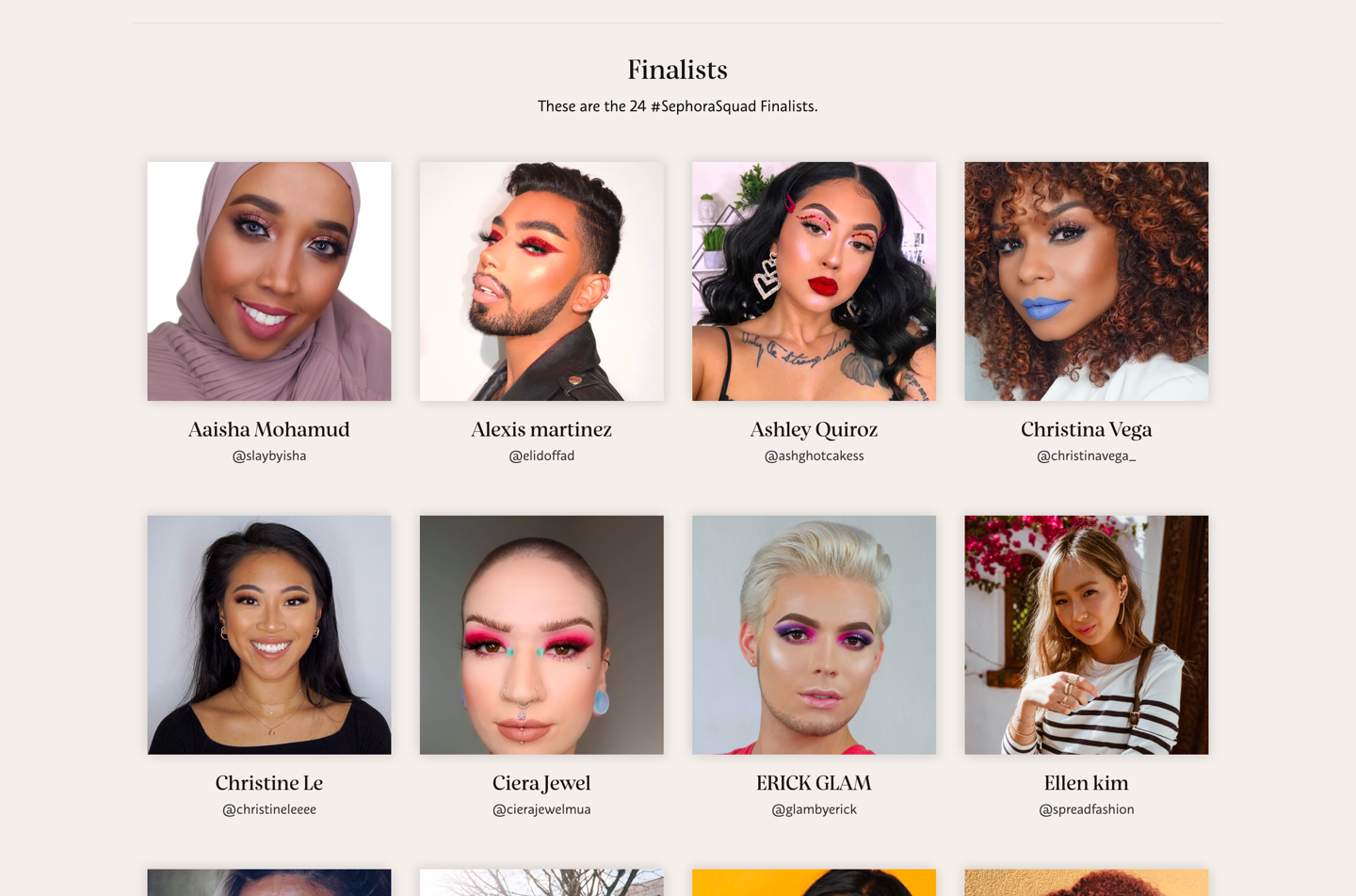
Sephora Squad Finalists landing page.



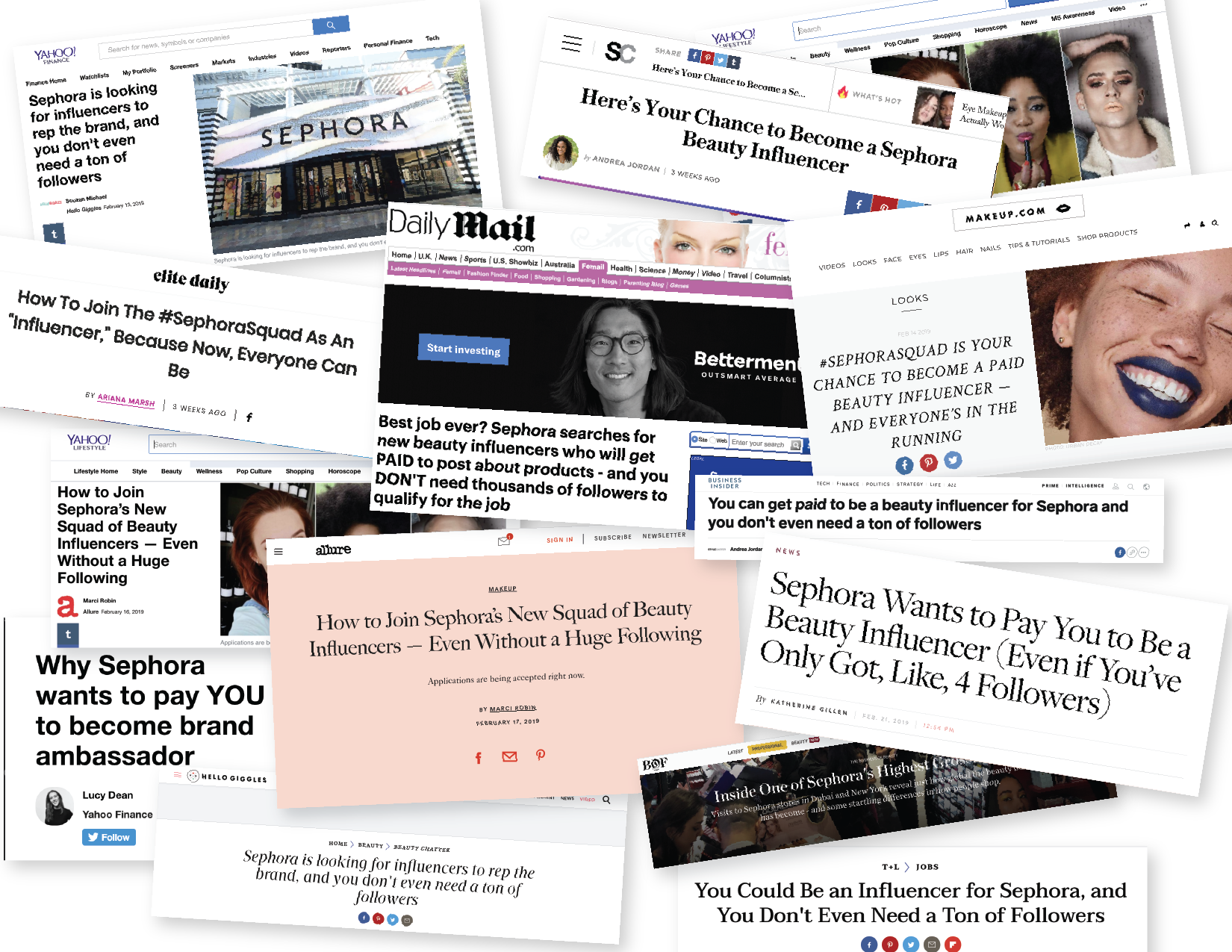
Examples of media and press response to #SephoraSquad.
